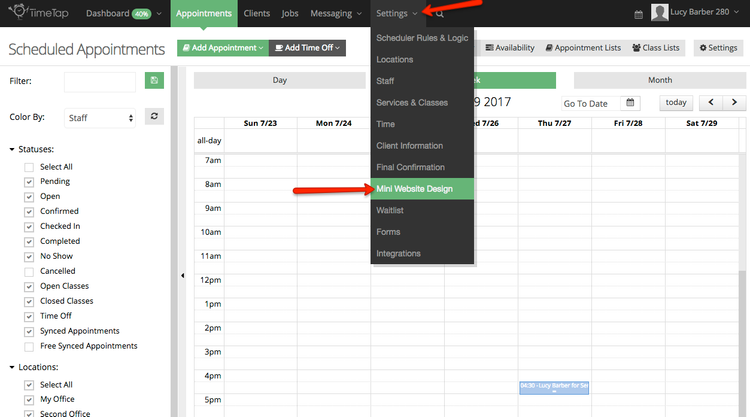
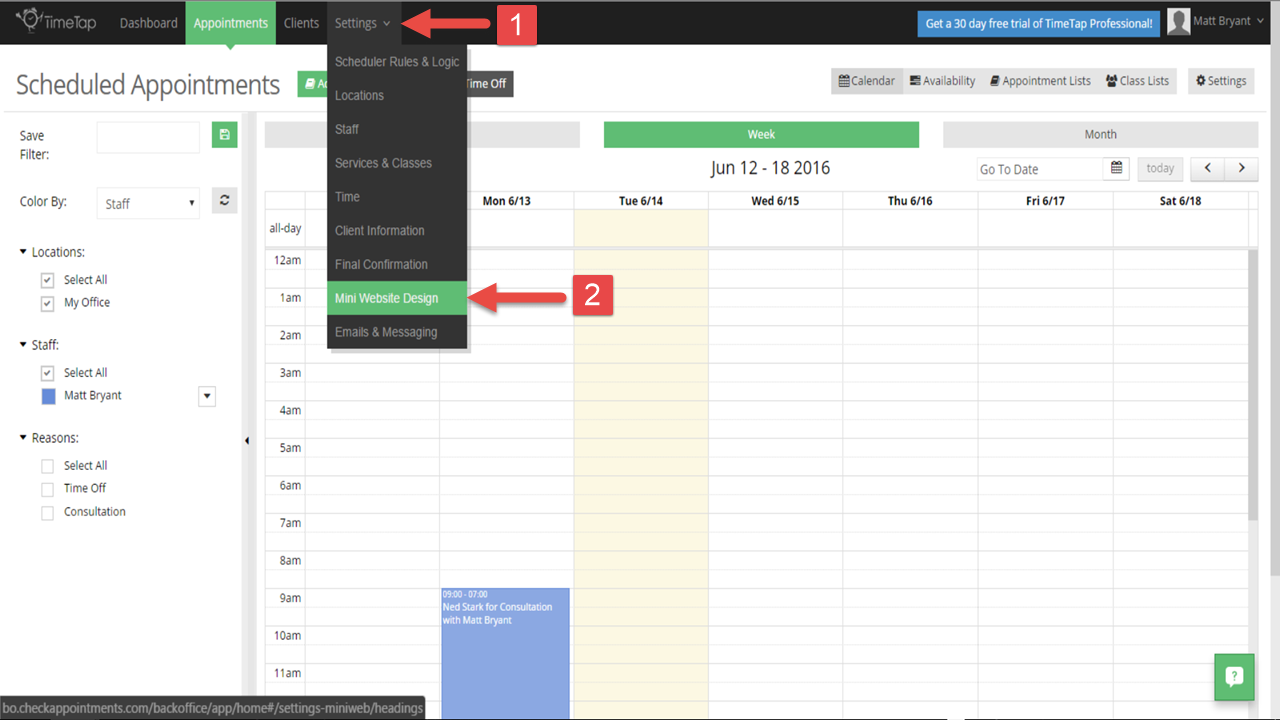
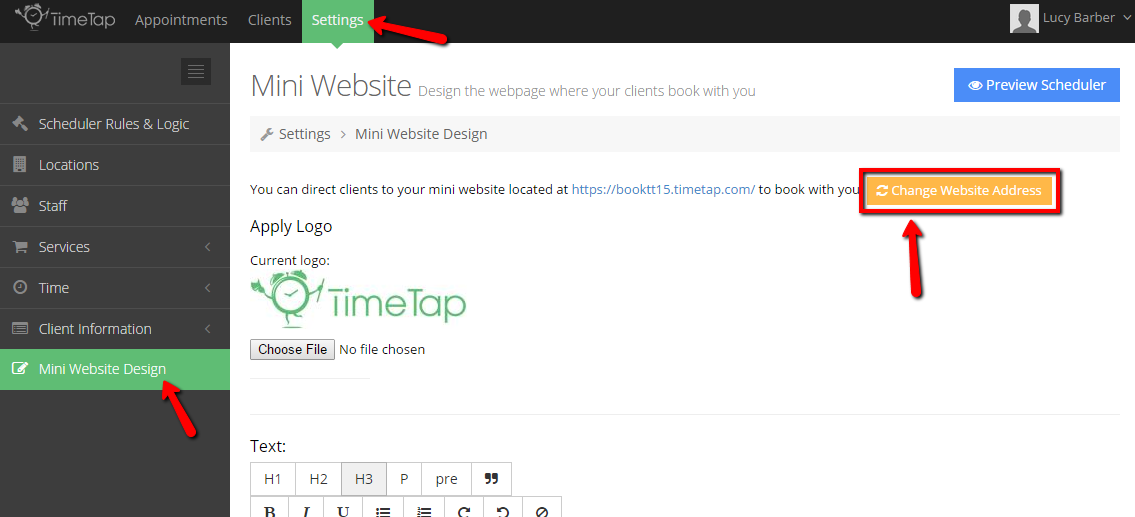
There are many ways to customize your Mini Website design. You can add custom text in each section, choose to hide or display certain text areas, and even choose custom colors for the background and text for certain sections. A To start editing your mini website, go to Settings > Mini Website Design from within the application:
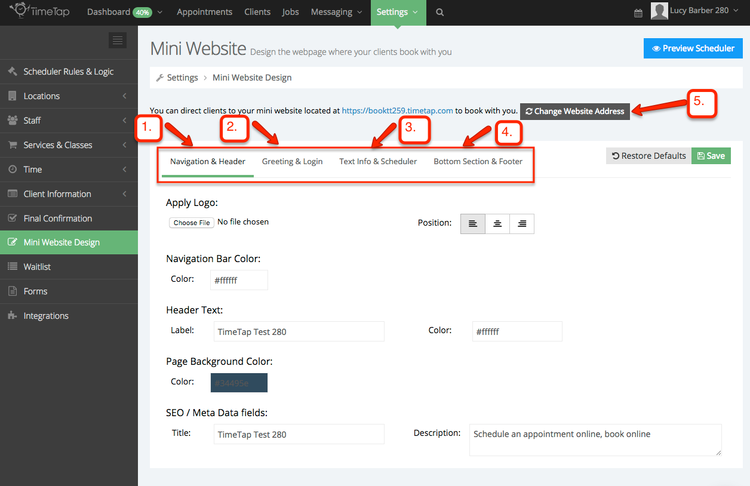
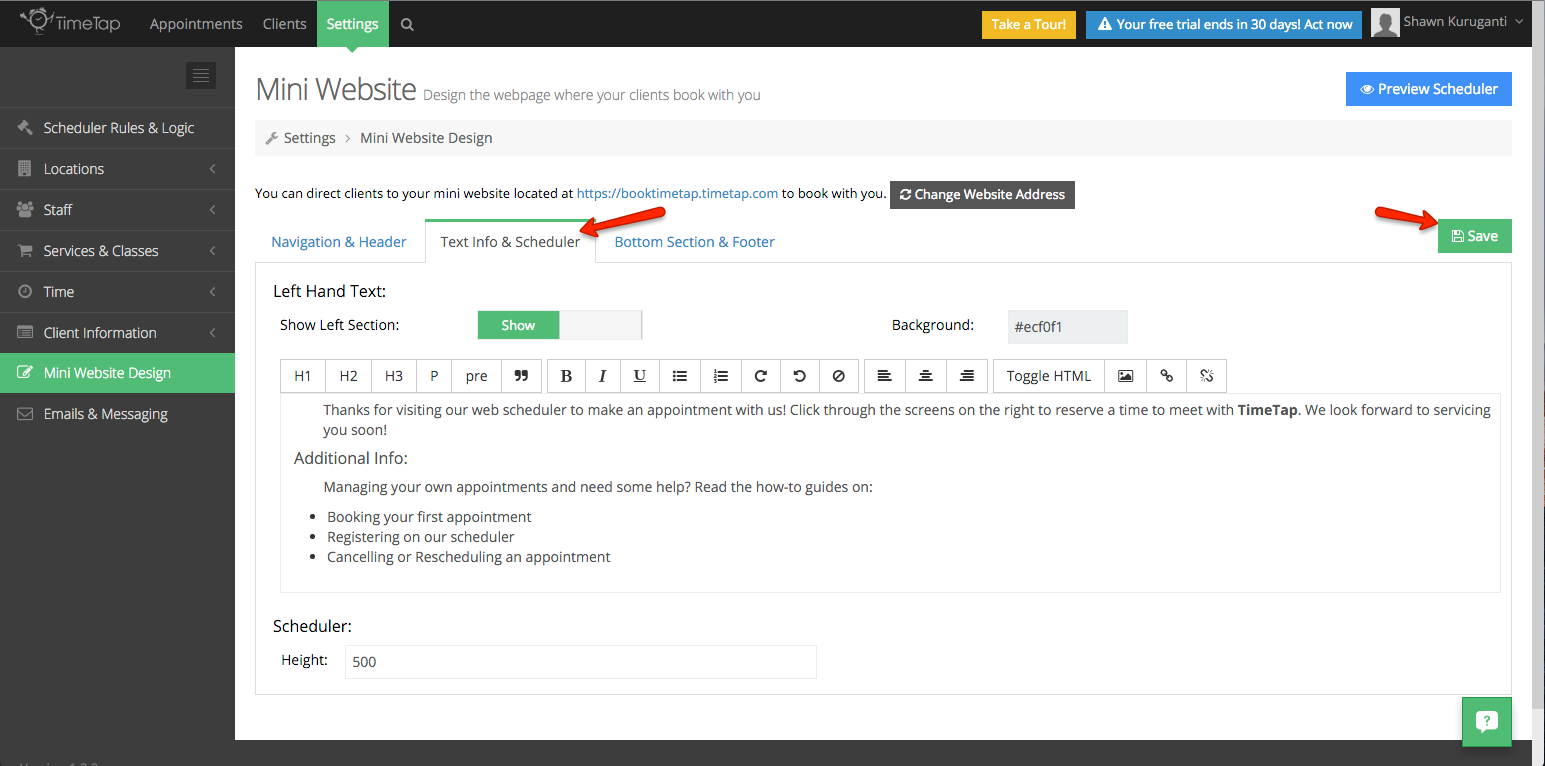
On the Mini Website Design page, you'll see that you have 4 different sections of the page you can edit separated by different tabs as well as a button to change your mini website address:
The sections that are included (as indicated by the numbers in the image above) are:
- Navigation & Header
- Greeting & Login
- Text Info & Scheduler
- Bottom Section & Footer
- Changing the Website Address
Click on any of the links above to go directly to the section of the documentation that speaks on editing those portions of the mini website design.
A great place to start customizing your mini-website is by adding your logo to display in the top left corner of the page. The TimeTap logo is displayed by default, and as much as we love our logo, adding your company logo and color scheme will help orient your clients to your new scheduler and provide consistency across your web space.
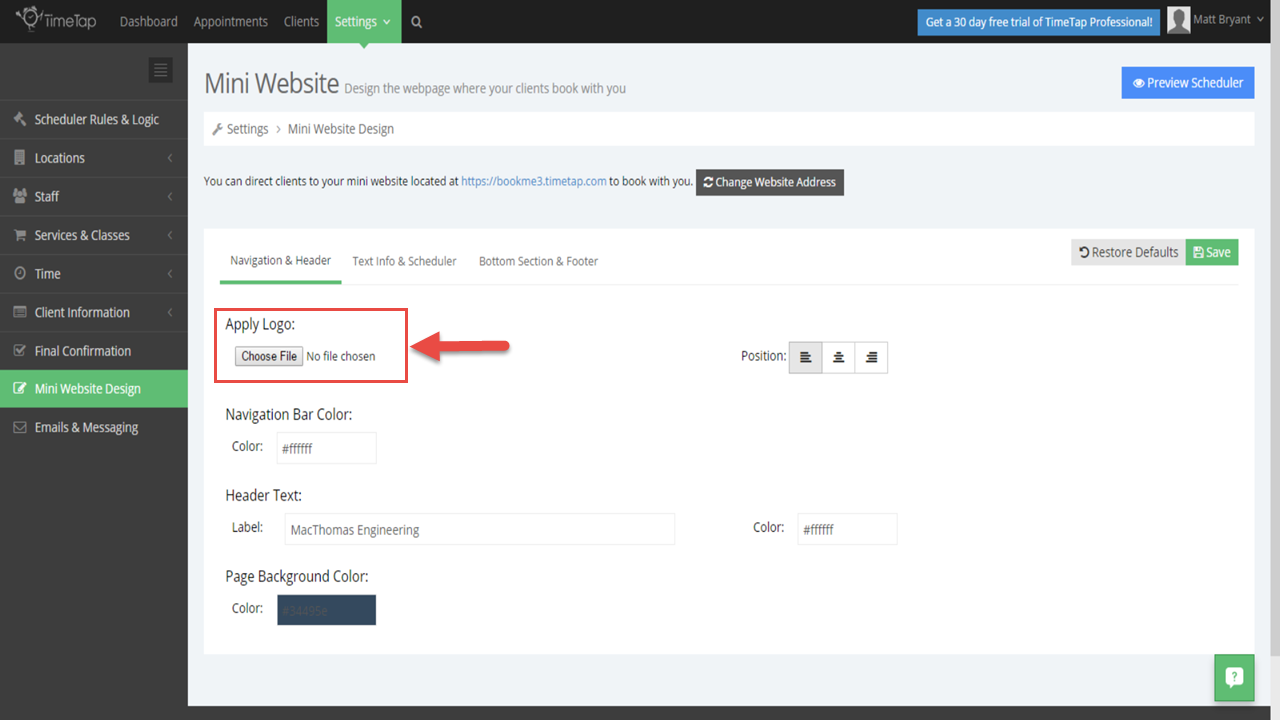
To add a logo, select Settings → Mini Website Design:Anchor add_logo add_logo
Once on the Design Page, Under the Apply Logo section, click "Choose File":
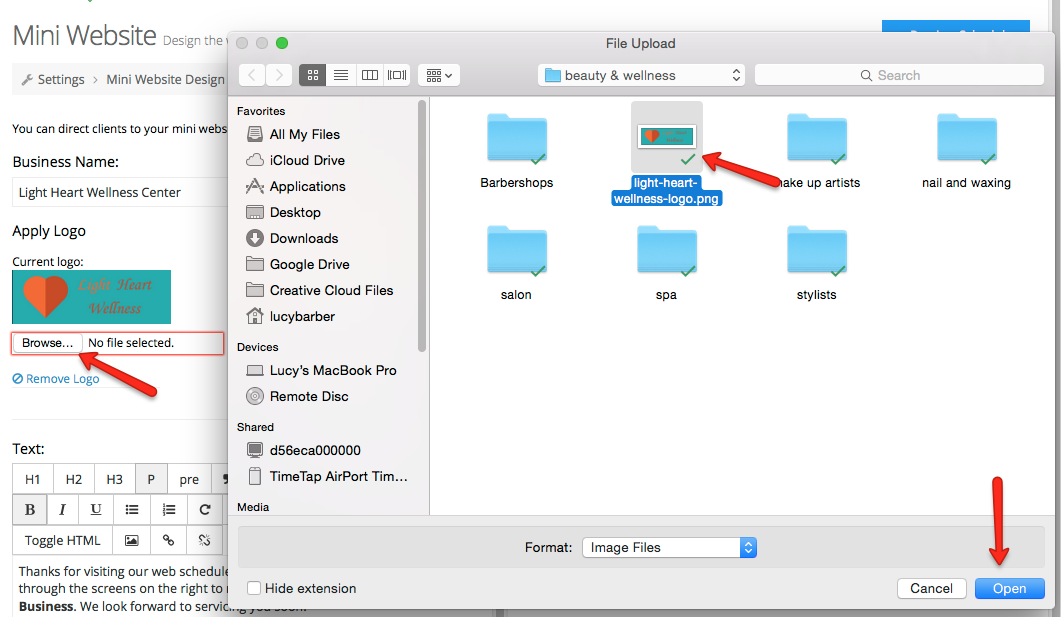
Next, a window will open for your file explorer. Select your logo and click "Open" (or double-click logo file) to apply to your mini website. The logo will resize to be a maximum of 60 pixels in height. The width will resize automatically to maintain the original aspect ratio.
Once you've chosen your logo, the Mini-Website Design tool will save your change automatically. If you need to update your logo, simply repeat the steps above to select another file. To remove a logo, click the "Remove Logo" button beneath the "Choose File" button.
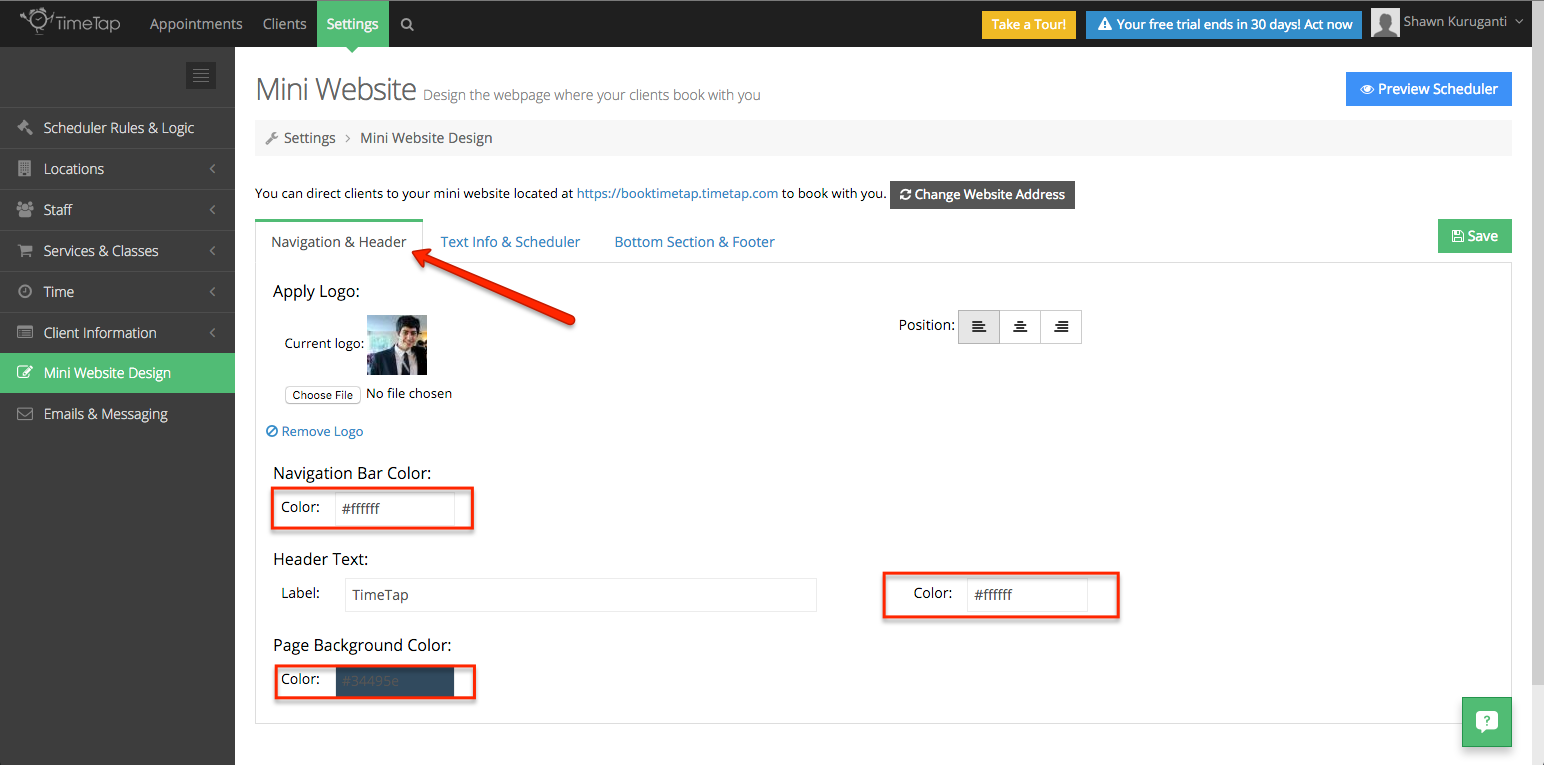
To Change your Colors you can click the "Color" boxes and choose the color you want. Each color is given a specific code, so to keep colors consistent just copy the code from one section into the color box for a different section, you can change the colors of the Navigation Bar, the Background, and the Header Text in the "Navigation and Header Tab"
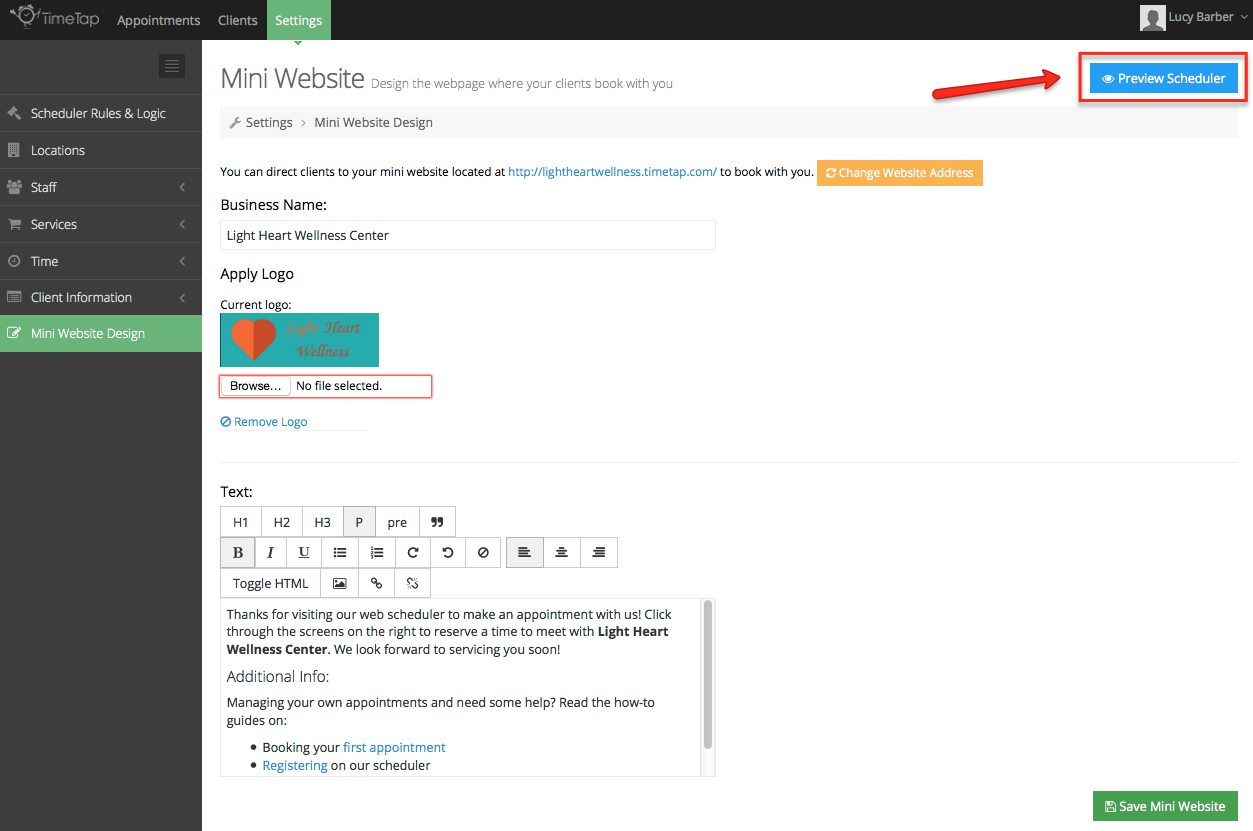
After saving your text changes, you can click the blue "Preview Scheduler" button in the top right to open up your mini website and see how the changes look:
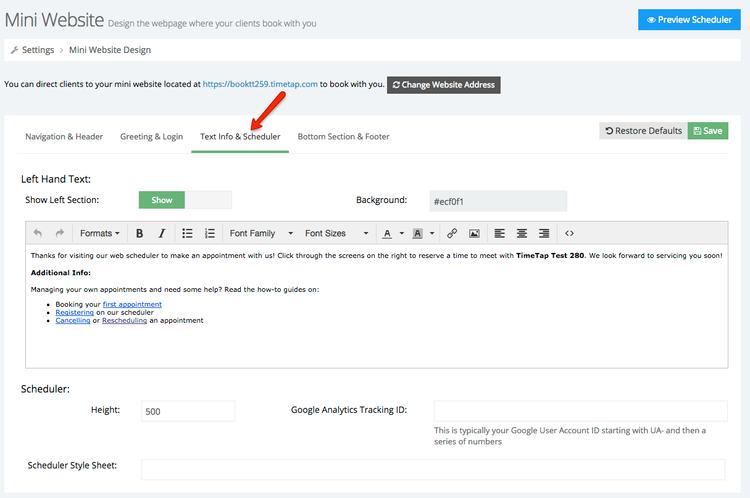
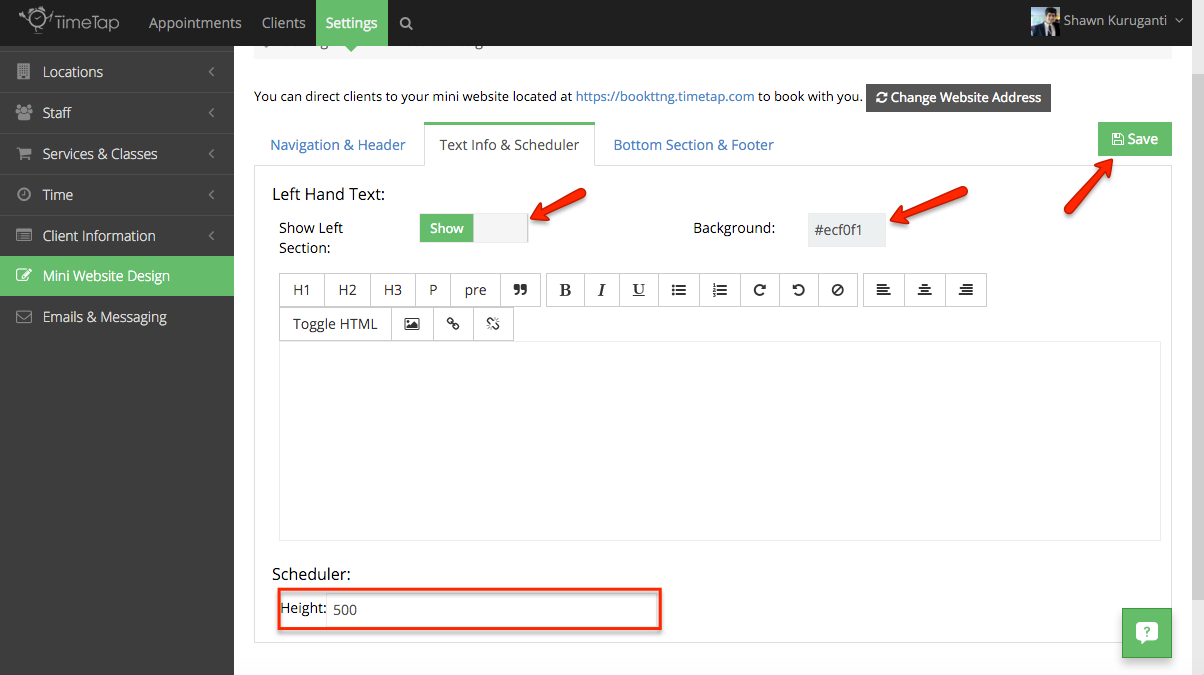
To update your Text that appears to the left of your scheduler on your mini website, simply click the "Text Info and Scheduler" tab. You can add images, links, and even write in html if you'd prefer. Once you finish updating it simply press the green "Save" button in the top right. You can even hide this section by clicking the "Show/Hide" toggle button.
To set the height of the scheduler window and the color of the side window in the "Text Info & Scheduler" tab as seen below, note that the default window height is 500:
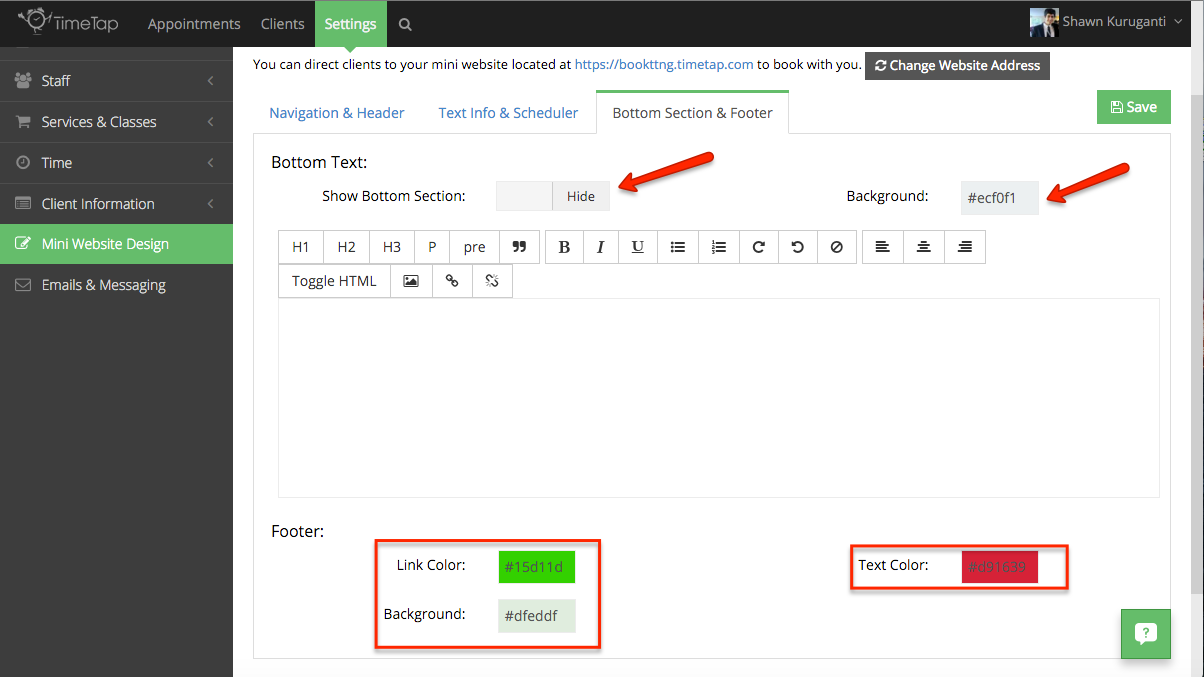
To change the text in the bottom section and footer sections simply click the "Bottom Section and Footer" tab and click the "Show Bottom Section" tab to make sure that this shows us on your scheduler. Edit the "Policies and Procedures" text to what you want and click "Save"
Anchor
To change the colors for the bottom section and footer as seen below, just click the "Bottom Section & Footer" tab and click into the different color boxes to change each aspect:
To set the height of the scheduler window and the color of the side window in the "Text Info & Scheduler" tab as seen below, note that the default window height is 500:
After saving your text changes, you can click the blue "Preview Scheduler" button in the top right to open up your mini website and see how the changes look:
If you don't like the mini website web address you were given upon sign up, your TimeTap Account Owner or anyone with Administrator level security access can always change this from the Mini Website Design page.
To do this from your Mini Website Design page, go to Settings → Mini Website Design and click on the yellow "Change Website Address" button:
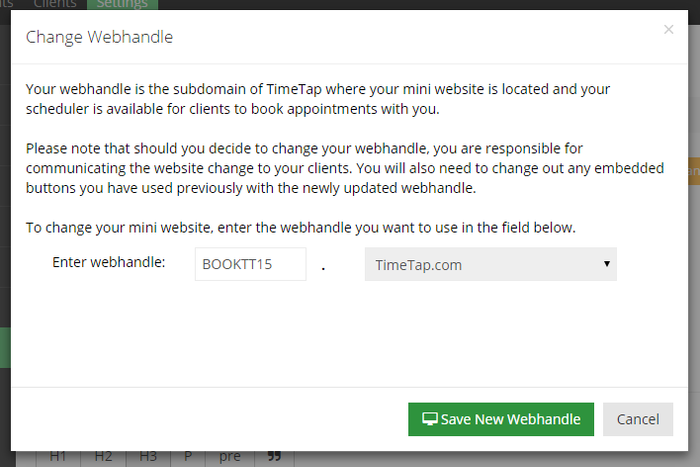
This will bring up the "Change Webhandle" window where you can change the handle that comes before the .timetap.com portion of your website address:
As you type in a new address, you will see either a red ![]()
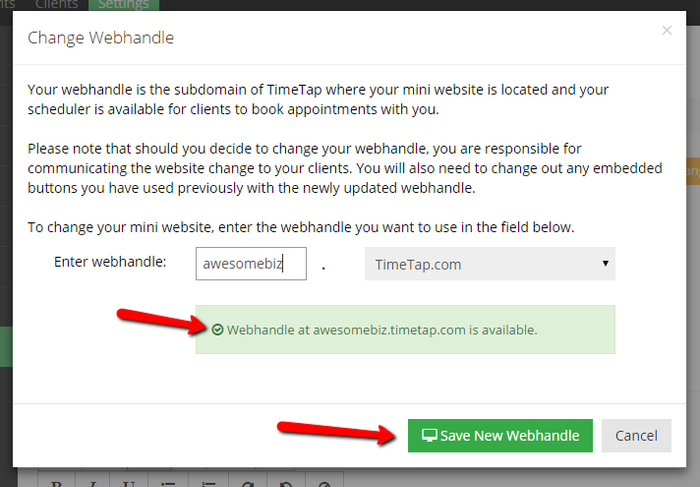
![]() or a green
or a green ![]()
![]() appear to let you know if the webhandle is available. Once you have found a webhandle that you like and is available, click the "Save New Webhandle" button:
appear to let you know if the webhandle is available. Once you have found a webhandle that you like and is available, click the "Save New Webhandle" button:
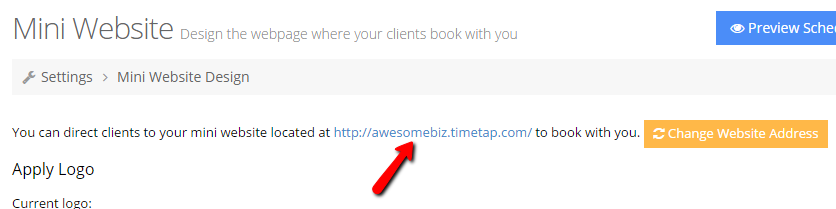
As soon as I've saved the new webhandle, I will see the new webhandle as applied on my Mini Website page:
I'll also notice now that all of the blue "Preview Scheduler" buttons throughout the Settings menu link to the new mini website: