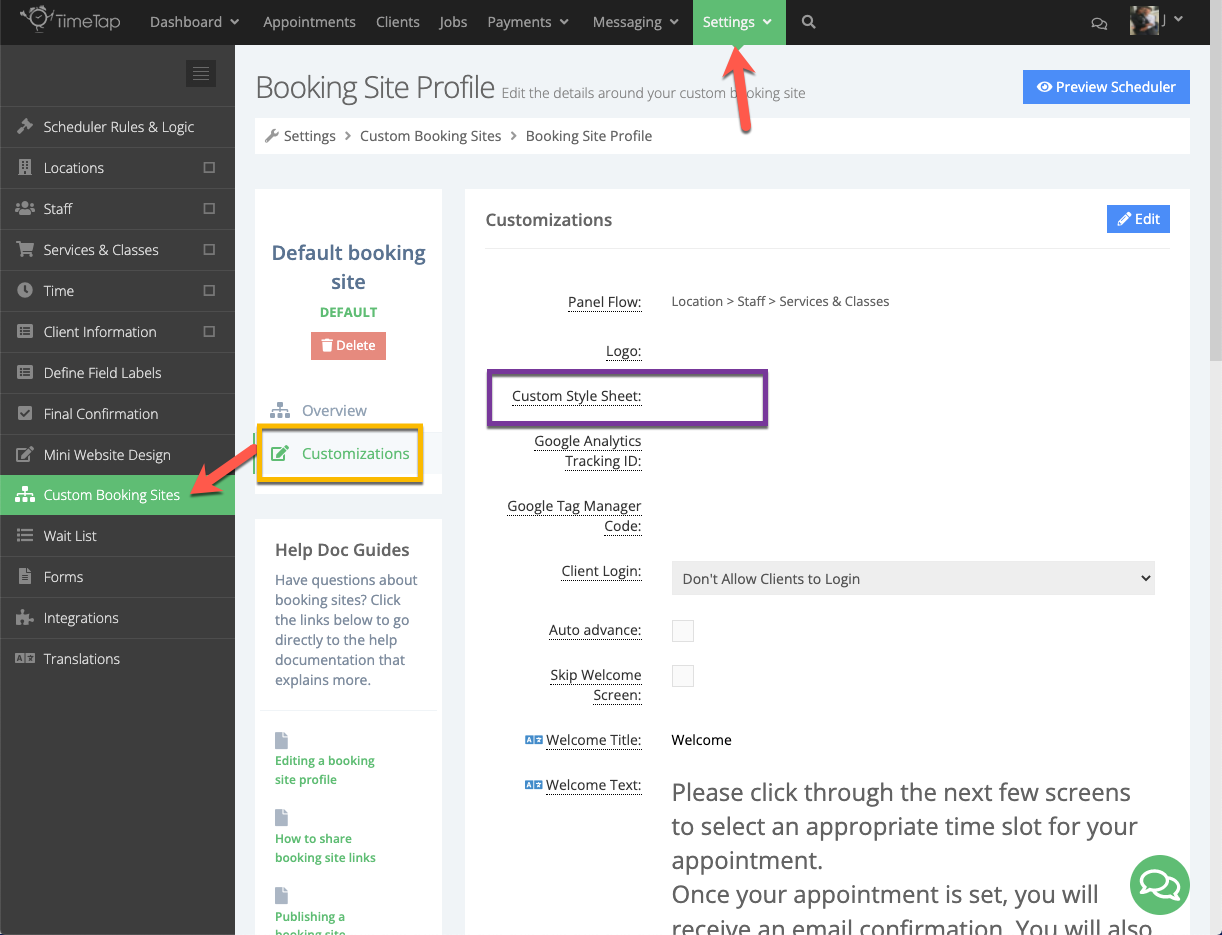
If you are on a Business level account, you can upload your own custom style sheet (CSS) to one of your custom booking sites by going to Settings > Custom Booking Sites and clicking the Customizations tab:
You can see the Custom Style Sheet field highlighted in the purple box in the image above. Although, you will first need to upload the CSS file to your account’s File Library in order to change the file to HTTPS link form. Unless you convert the .css file to link form, you will be unable to apply it to any of your custom booking sites.
To apply the CSS you uploaded to your File Library to your main scheduler, you’ll need to put its HTTPS link in the Custom Style Sheet field of your “Default booking site” custom booking site. Unfortunately, we cannot offer you any support on creating a CSS file for your scheduler unless you’re on one of our Enterprise accounts. So if you would like to apply a CSS to your scheduler, you’re on your own!
Here is an example of a CSS property you can apply to one of your custom booking sites. It would cause the text of the Welcome Text section seen on the scheduler of the booking site to be centered instead of left-aligned, and would make the text a bit smaller.
#welcomeText p.description {
text-align: center;
font-size: 10pt;
margin-bottom: 0px;
}