When you login to TimeTap for the first time you will notice that any custom fields you created in checkAppointment are already in TimeTap, as long as these fields were assigned to a service or class. In this page we will focus on adding and editing custom fields, one thing to mention is that you can create a set of custom fields and assigned them to specific services, classes and clients.
We have written extensive documentation on how to:
- Customize custom fields
- Where do you defined fields appear
- File Upload fields
- Common Regex Validation
Method in checkAppointments
In checkAppointments if you wanted to create a custom field, first you will need to create a form, add the custom field and then attach the custom field to a class or service.
Method in TimeTap
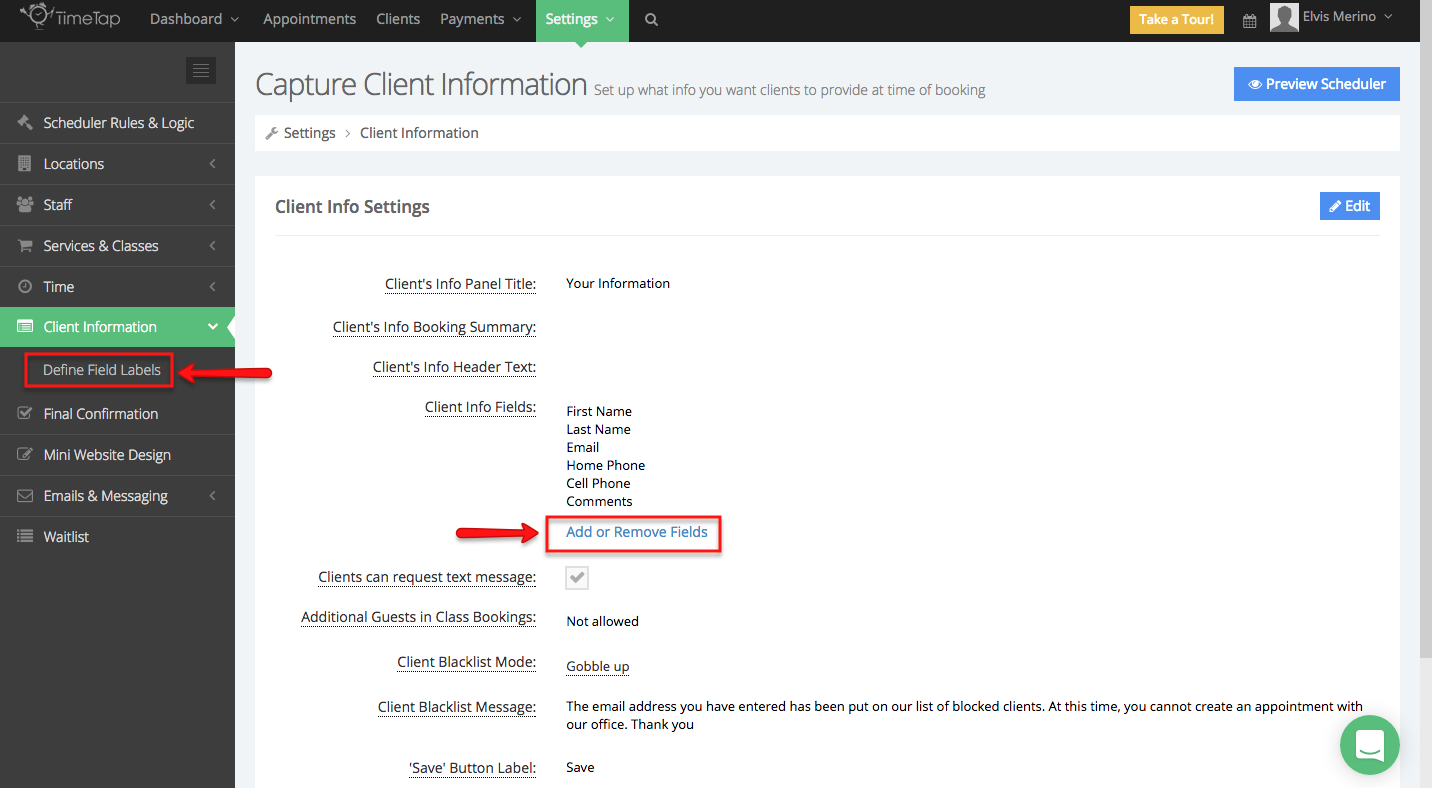
To add a new field to the Client Information panel (where your clients enter their information) go to Settings → Client Information and click either the "Define Field Labels" link from the left hand menu or the "Add or Remove Fields" link from the Client Info section (they'll both take you to the same place):
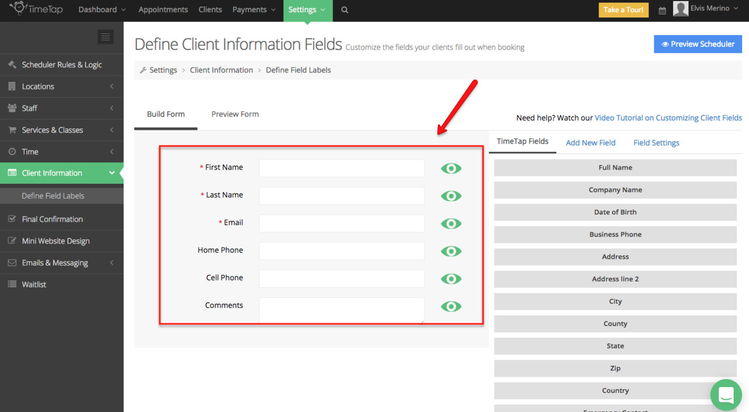
Once in the Define Client Information Fields screen you'll see all the required and optional fields you had in checkAppointments (as long as they were assigned to a service or class) appear here:
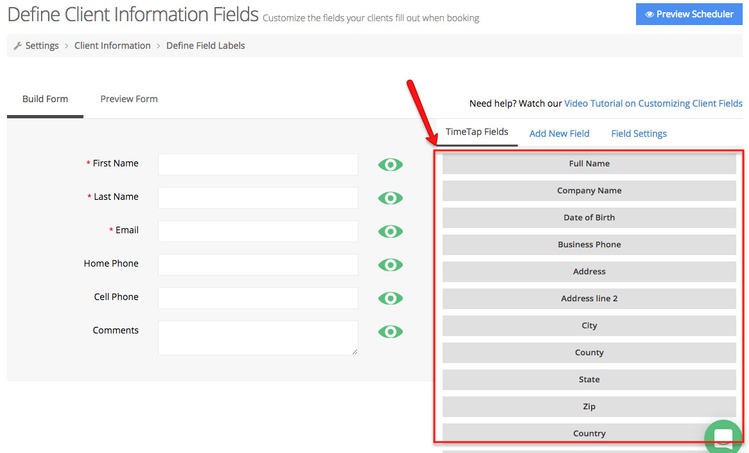
TimeTap has created some commonly used fields which you can add by clicking on them:
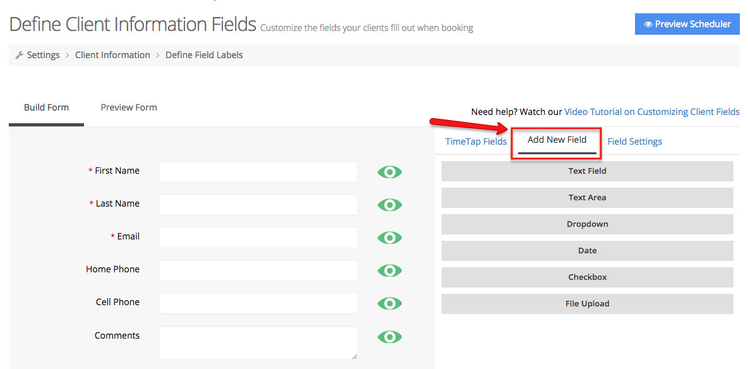
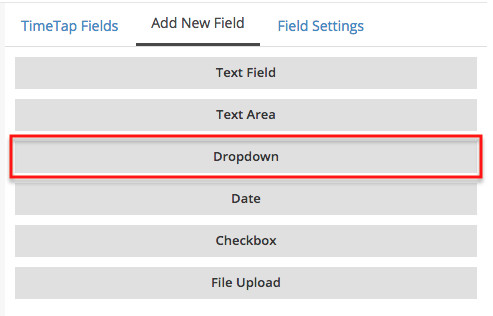
If you would like to create your own custom field, click the Add New Field tab:
In the Add New Field you will have the option the to add different types of fields from text field to the option to upload a file, in this case I will add a dropdown field:
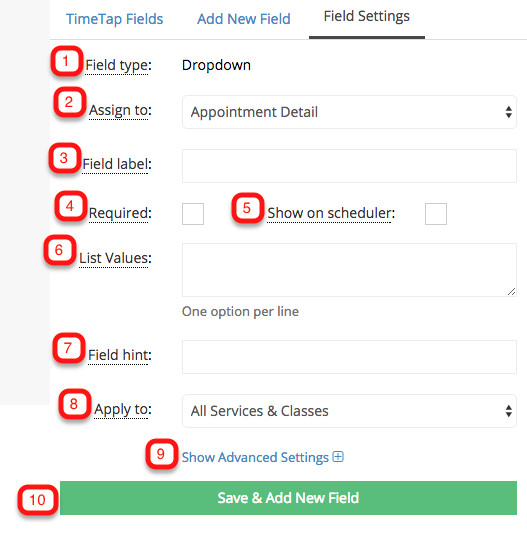
Now we will being customizing this new field but first we will cover what each section of the Field Settings mean:
- This is the type of field you selected in the Add New Field Tab
- This is where we assign it to the client profile or to the appointment
- This is what displays next to the field and prompts the client to fill in that information
- Check this box if you would like to make this field required, leave unchecked if this field is optional
- Check this box if you would like this field to appear in your scheduler as your clients are booking appointments, leave unchecked and it will only be visible to your staff, read about it here
- This is where I will enter the options listed in the dropdown field I added. This specific section does not apply to all field types
- This displays underneath the field and can be used to provide a bit more information around what you're looking for clients to fill in there
- This is where I select to which services and classes I would like to assign this field
- This is where you can enter Regex Validation, read more about it here
- Click here to Save
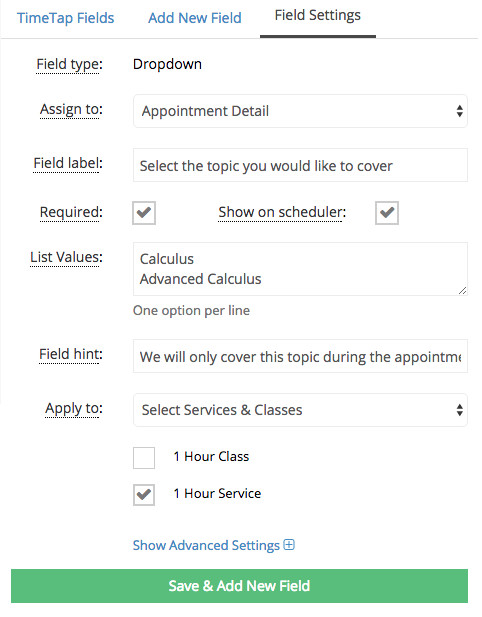
If you look