Embedding Scheduler on a Website
You may not like the mini website that TimeTap provides for your clients to schedule on. That's okay. We're only slightly offended ![]()
If you would rather have clients schedule directly on your website, you can embed the scheduler on one of your own webpages. This could be beneficial for you from a branding perspective making your scheduling look really uniform with the rest of your web presence
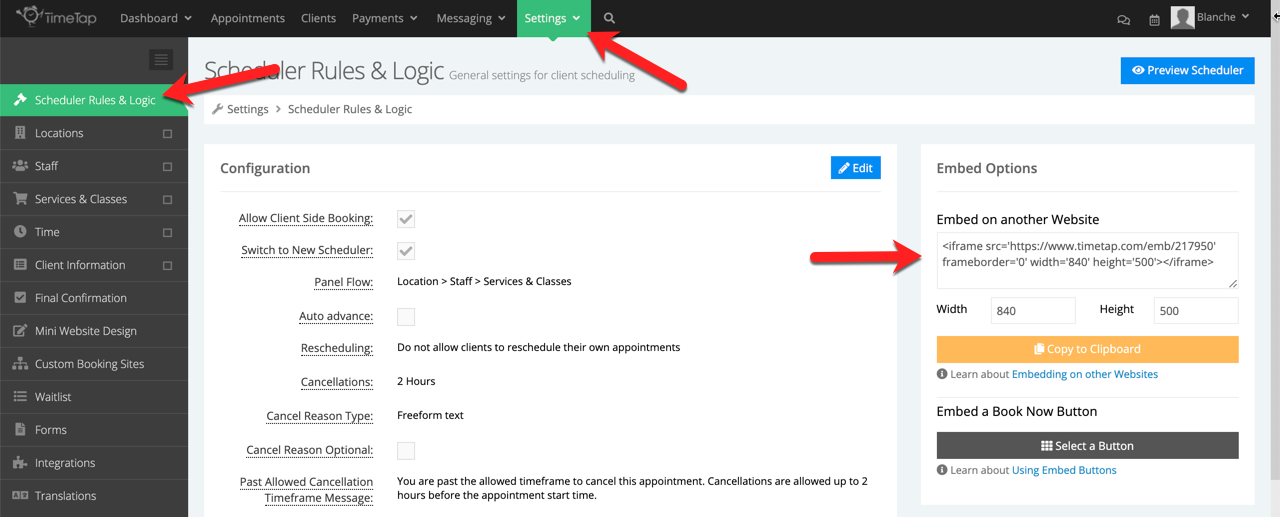
You can do this really easily with the embed code for your scheduler. To find the embed code, go to Settings > Scheduler Rules & Logic:
You can take the embed code for the scheduler and place that into an HTML editor on your website. You'll first want to figure out the dimensions you want the scheduler to fill on your webpage (measured in pixels) and insert those dimensions in the width and height boxes on this embed section. Once you customize the width and height, it will update in the embed code and you take that to your website's editor.
If you're not sure where an HTML editor is located on your website, consult your content management systems' help docs to find it (or you can paste this code into an email and send it to your web editor ![]() ).
).
We have documentation on using the HTM editor in some common content management systems such as:
If you have a different content management system that you would like instructions for, contact our support team and we'll try to get some documentation written up on it.