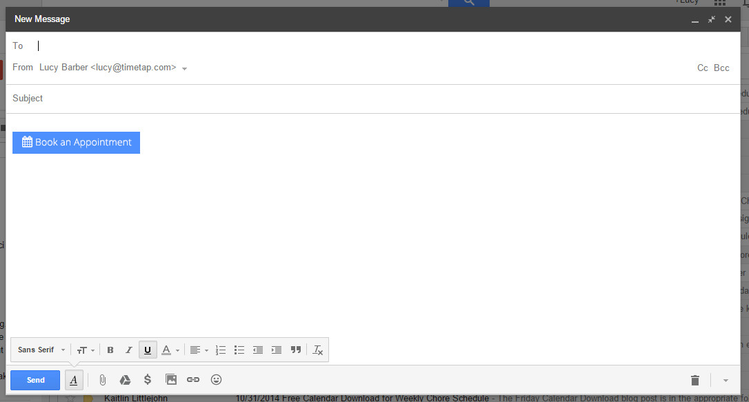
"Book Now" button in an email
If you look at the embed code for your button, you'll see that it is essentially an image and a link to your mini website. Here's the embed code for the blue "Book an Appointment" button found when I press the Select a Button from the Scheduler Rules & Logic page:
<a href='http://timetap.com/book/TTT7' target='_blank'> <img src='http://www.timetap.com/buttons/book-an-appointment-blue.png' width='185' height='32' border='0' alt='Book an Appointment'/> </a>
The majority of email clients (Gmail, Outlook, Yahoo, Hotmail, etc.) do not allow you to embed HTML. But 99% of them do allow you to include images and links.
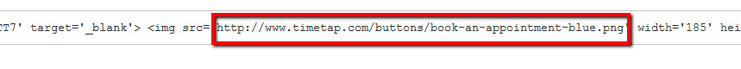
From the embed code for the button you like, copy the button image url. What you would copy for the button image is the .png file that comes after the "img src=" in the code above (highlighted in the screenshot below):
For the image file, copy everything from the "h" in the http to the "g" in the png file ending. Do not copy the single quote marks themselves.
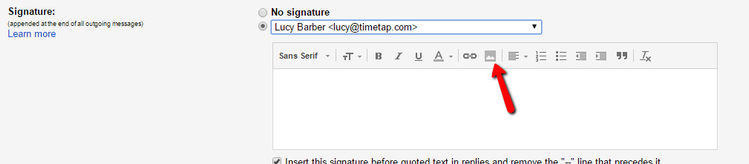
In your email signature editor, select that you want to add an image. Here's the email signature editor in Gmail. Use the respective image icon in whatever email client you use:
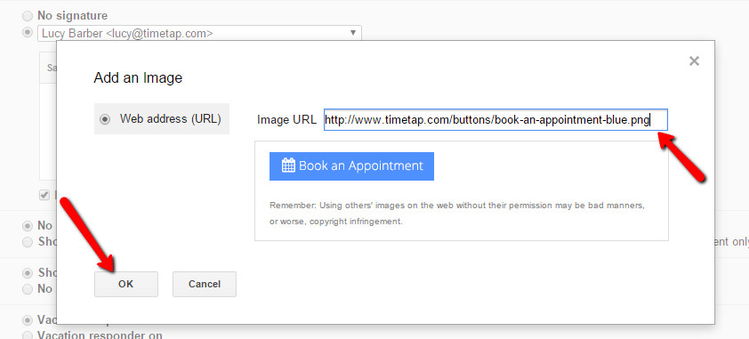
Then paste in the image url in the pop up and press "OK":
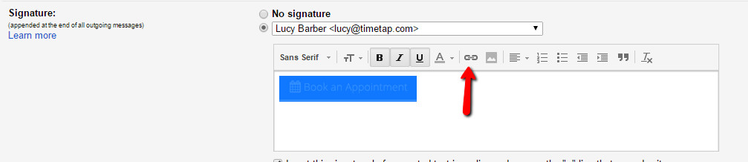
Back on your signature editor, highlight the button image and press the option to link the image to a website from the toolbar:
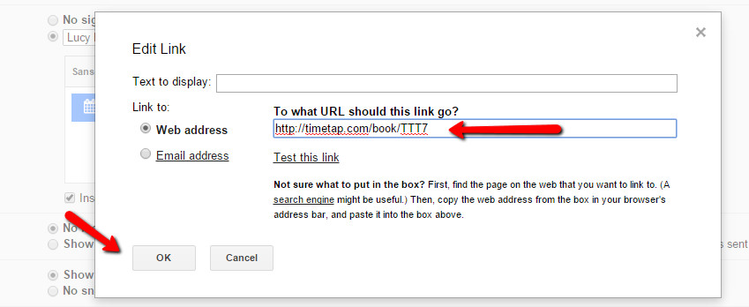
You'll then want to paste in the link to your mini website so that when the button is clicked on your email, it goes to your mini website. The link is listed after the "href=" in the first part of the embed code shown at the top of this documentation page (highlighted below):
So take this code and paste it into the "Edit Link" pop up from your email signature editor and press OK:
Lastly, save the changes you made to your signature, and then next time you go to send an email, you'll see that button pop up at the bottom of your email: